No introduction for this one. It was just OMG. From the get go of the assignment, I made up my mind that I will finish this one ontime but here I am writing on a Sunday. This is going to be a long post, so I am going to cut through the chase and get started with the assignment
Brief
The Guardian’s Data Blog published a story about unemployment in the US here. Our goal was to get the data and create an think about what kind of interactive graphic we could create with them.
When I was sketching for this assignment, I could totally imagine Hans Rosling giving a presentation on Gapminder about this subject 🙂 You know with the bubbles of 50 states moving between the 2 axes. It has chronology, its has percentage of unemployment, it has population and with more (maybe not) aspects, there could be a perfect gapminder presentation. Since, I know people are familiar with gapminder, I decided to sketch this route in the end (never got to it actually).
In the first and the second route mentioned below, I have visualised only 25 states (for time limitation ofcourse) to explain my idea. Let’s begin
First Route
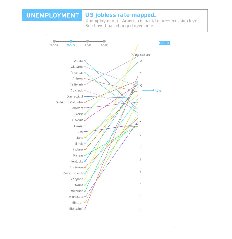
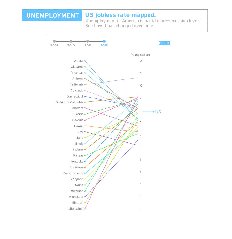
This one is something on the lines of a slope graph. Having said that I dont think it’s exactly like one because of all the slopegraph examples I’ve seen there are variables on the left and right which give the slope some context. If that’s not the case then it’s just a line chart.
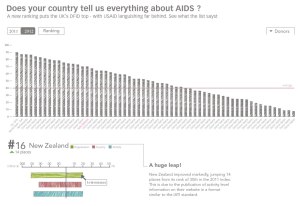
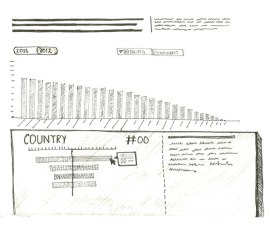
For an interactive graphic I imagined something like the following: 


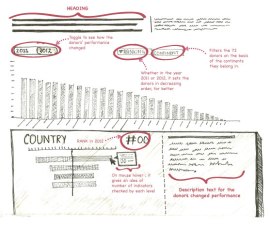
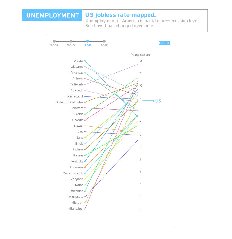
It has a timeline on the top to see the lines change in different years (gif animation at bottom left). It also points out the US average of that year on the right. There is also a sort button which when clicked would arrange the graphics like this:

To get a better idea of how one state progressed we can click on the state and it would show like this:



When I reached this state, I remembered something from the course; that was to give feedback for any user action. Which is when I thought that on rollover on the state names a view like this could show up:

What’s working in this module in my opinion is the overall message. Over the years, you can see where most of the unemployment percentage is changing. A small gif here

It also works at a summary level and detail level. What I am a little concerned about it that I don’t know how complex it would be to do this for 50 states and the fact that you cannot see monthly progress of the states (which is not mandatory but still!!)
One thing I noticed in this kind of graph is that the variables on the left are not changing it’s position, very unlike the slopegraph example I saw in the post here where the slopes have more context. When I saw this in the examples given by Alberto, I thought changing the positions of 50 states might be disturbing for the eye, so I decided against it (which is why I think it’s not a traditional slope graph)
Second Route
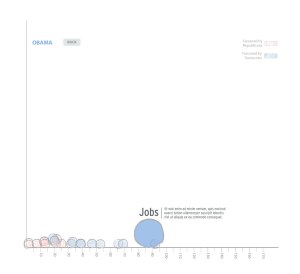
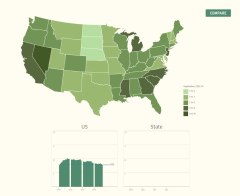
This route visualizes the information using histograms. It’s pretty straight forward actually. At first there is a US chloropeth map which gives us the situation of unemployment in different states as of September 2012.
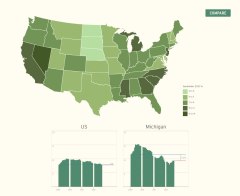
Below you can see the histogram of US mapped from 2009 to 2012 and an empty square to compare a state you choose by clicking. The state you choose shows percentage of unemployment mapped monthly from 2009 to 2012. Also tells us the % difference from Jan 2009 to Sep 2012.


The other thing one can do is to choose compare and see the performance all the states (in this case I only did 25) on the same scale. Then the user can also interact with monthly bar of the state to get some additional information.


One can go back to the map view as and when they wish. The first view gives the states context and summary of the whole situation and the second level gives deeper details.
Third Route
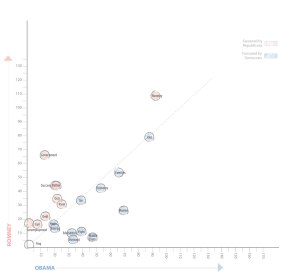
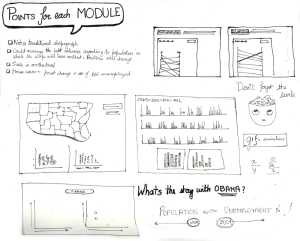
This is more like a thought rather than a finished route. When I was thinking about the data, I saw some concern about situation becoming worse since Obama became the president. I am not a US citizen and don’t know much of the situation, but have a faint idea. I started wondering if adding an angle of population to this might change something or make some aspects clearer. I don’t know how true this is, but it is my speculation. Need some facts and figures to prove it maybe.
For example if we compare the states of Arizona and Mississippi. the percentage of people unemployed in Arizona is 8.2% which is 245,200 people and that for Mississippi is 9.2% which amounts to 122,700 people. So, as we can see that even though Mississippi has more percentage of people unemployed the actual value is much lesser than that off Arizona; and this is probably because Arizona has a bigger population that Mississipi (my conclusion) correct me if I am wrong though. So, in this option I explored a scatter plot between percentage on Y-axis and population on X-axis for 50 states.


I also decided to to a ‘Pre-Obama’ 4 years and ‘Post-Obama’ 4 years because I figured, incase the job opportunities in a state were fixed and the population increased over the few years (plus recession) then maybe Obama presidential rule didn’t do so badly in such a state, as in it didn’t improve but didn’t deteriorate either. Anyhow, must find a better way to communicate this but for now each bubble in this map, on mouse hover could also give some more information about the state in that year


Ok so that was it for this assignment. I know I am not expressing it well, but I am still loving this course 🙂 I know il miss it once its over. Now back to my life and its tensing agendas.
Peace